UE5 : Fondamentaux du développement web frontal, niveau 2
Séance 6 : Exercices
- REV-1 : Affichage de l'utilisateur dans la barre de navigation
- REV-2 : Ajout d'un mail comme identifiant unique de l'utilisateur
- APP-1 :Vérifications et confirmation du mot de passe
- APP-2 : Une visualisation de données accessible par les seuls utilisateurs connectés
REV-1 : Affichage de l'utilisateur dans la barre de navigation
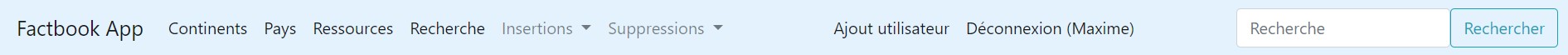
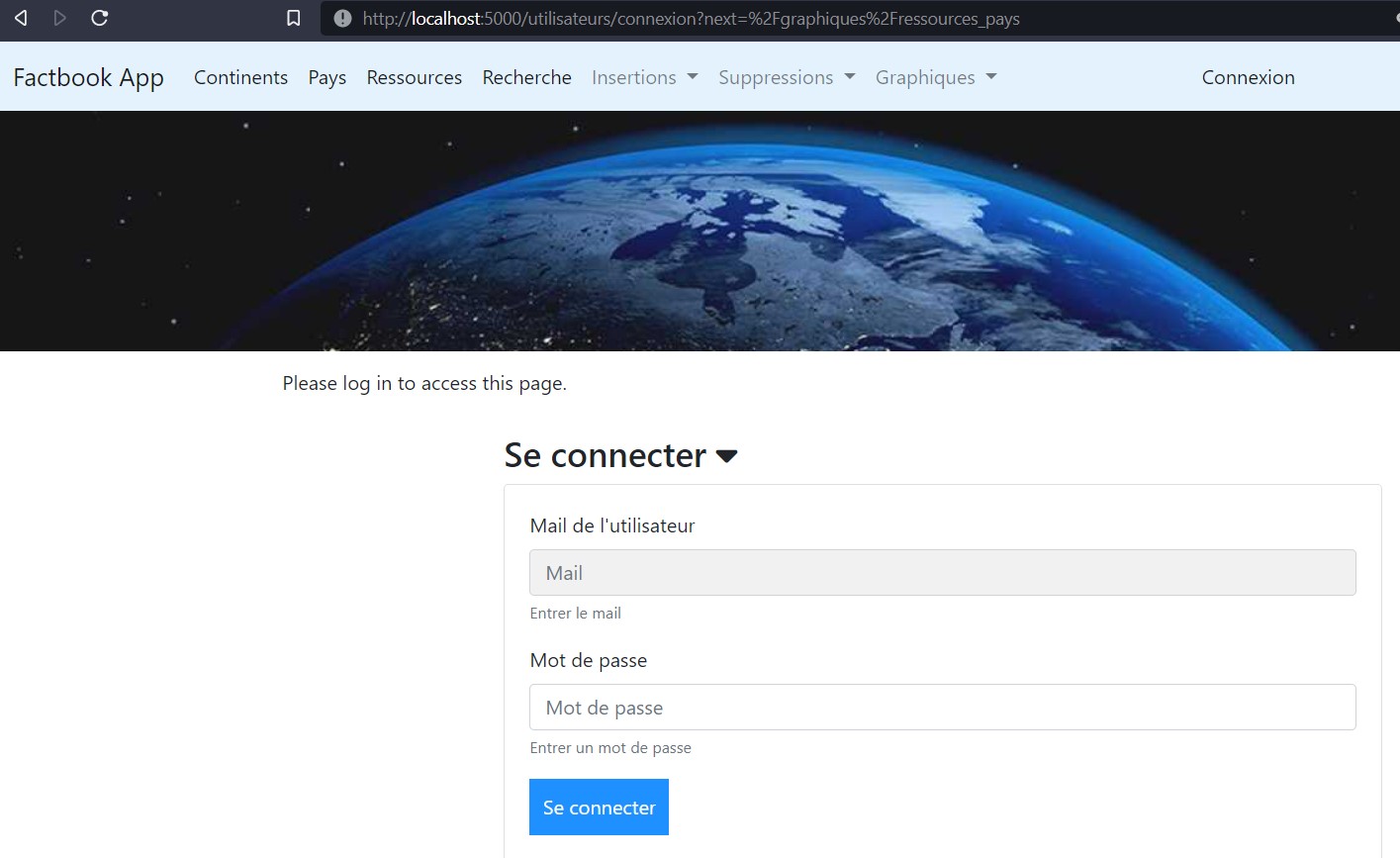
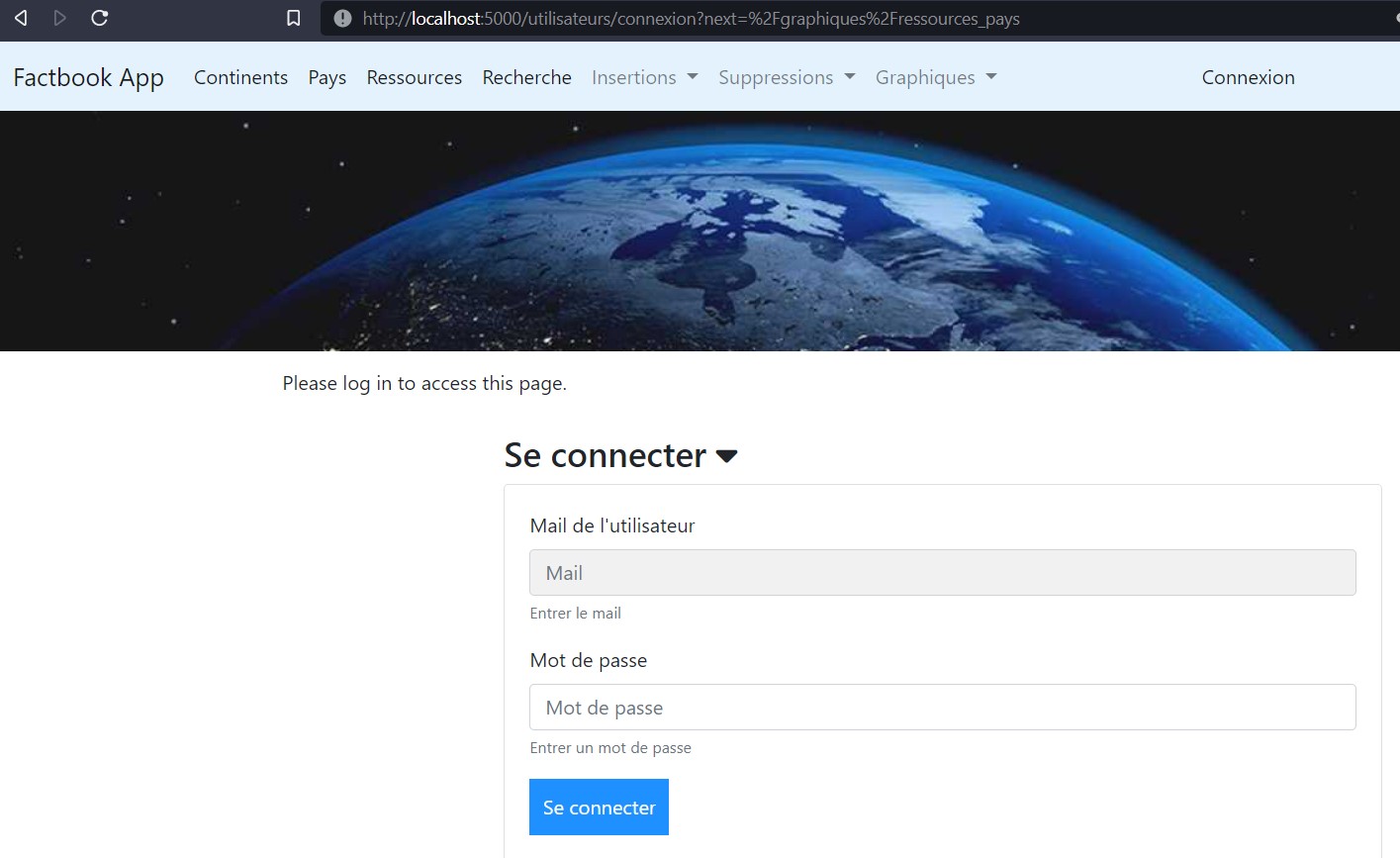
Reprendre la barre de navigation pour afficher ce qui suit en fonction du statut de connexion de l'utilisateur
Résultat attendu
- Si l'utilisateur n'est pas connecté

- Si l'utilisateur est connecté

Type de rendu possible :
- un .zip de l'application (sans le dossier d'environnement virtuel)
- un lien vers un dépôt Github
REV-2 : Ajout d'un mail comme identifiant unique de l'utilisateur
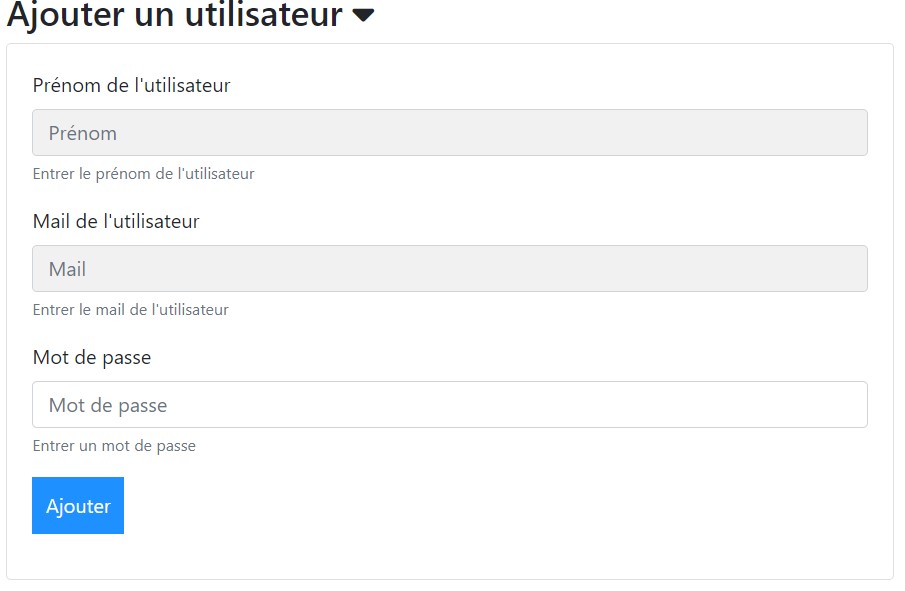
Ajouter un champ mail dans les données de l'utilisateur. Ce mail devra devenir l'identifiant unique de l'utilisateur, au lieu du prénom actuel. Cela suppose:
- de mettre à jour la base de données
- de mettre à jour le modèle Users et ses méthodes
- d'ajouter le mail aux formulaires
Résultat attendu


Type de rendu possible:
- un .zip de l'application (sans le dossier d'environnement virtuel)
- un lien vers un dépôt Github
APP-1 : Vérifications et confirmation du mot de passe
L'utilisateur peut parfois faire une coquille quand il rentre ses informations dans le formulaire d'ajout: si le mail ou le mot de passe est erroné, il ne peut plus revenir en arrière. Il est donc courant de trouver dans les formulaires des demandes de confirmation des données saisies dans un second champ.
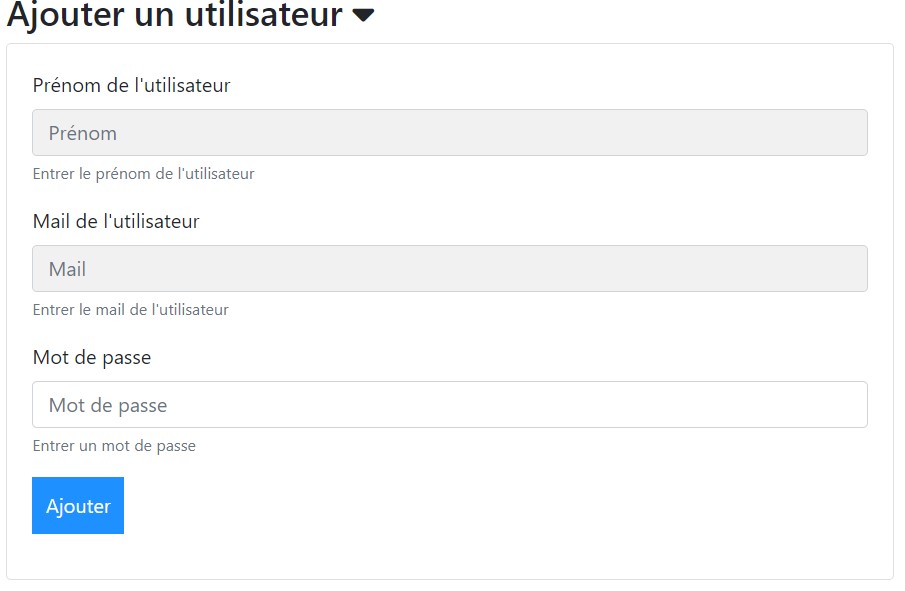
Dans les formulaires AjoutUtilisateur (et Connexion quand nécessaire), ajouter les fonctionnalités suivantes:
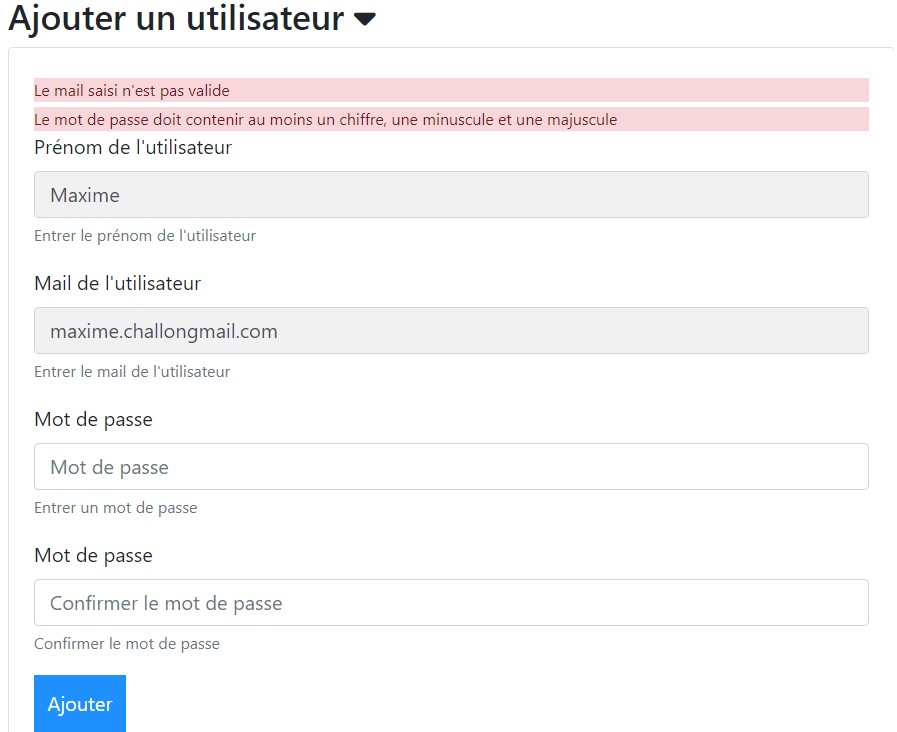
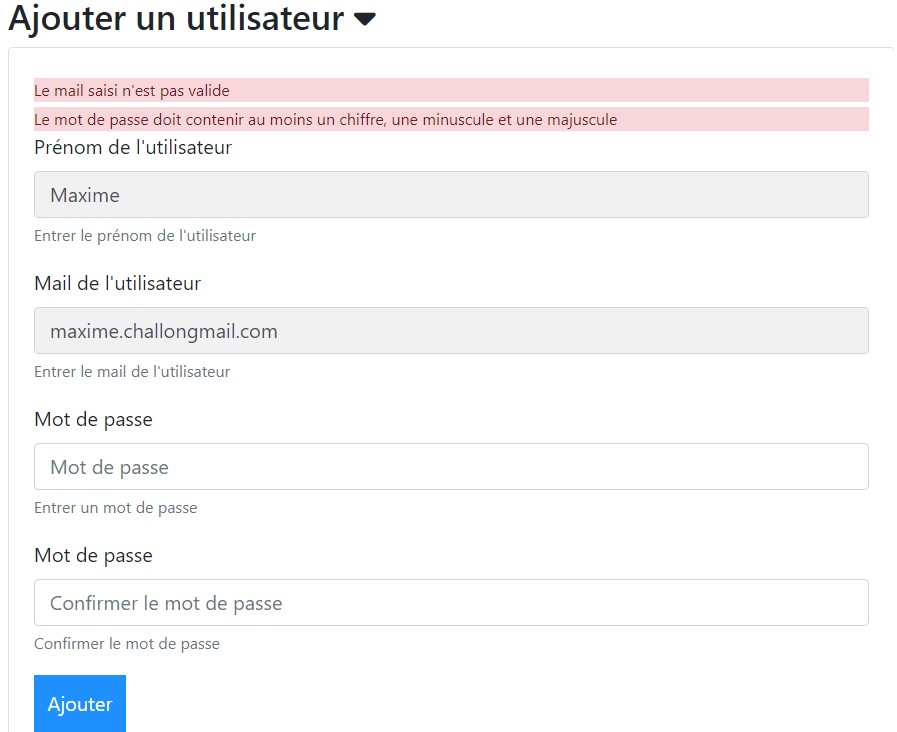
- vérification que le mail saisi est bien une adresse mail
- vérification que le mot de passe contient au minimum 6 caractères, dont au moins un chiffre, une minuscule et une majuscule
- demander confirmation du mot de passe saisi dans un second champ, puis vérifier que ce second mot de passe correspond au premier
Résultat attendu


Type de rendu possible:
- un .zip de l'application (sans le dossier d'environnement virtuel)
- un lien vers un dépôt Github
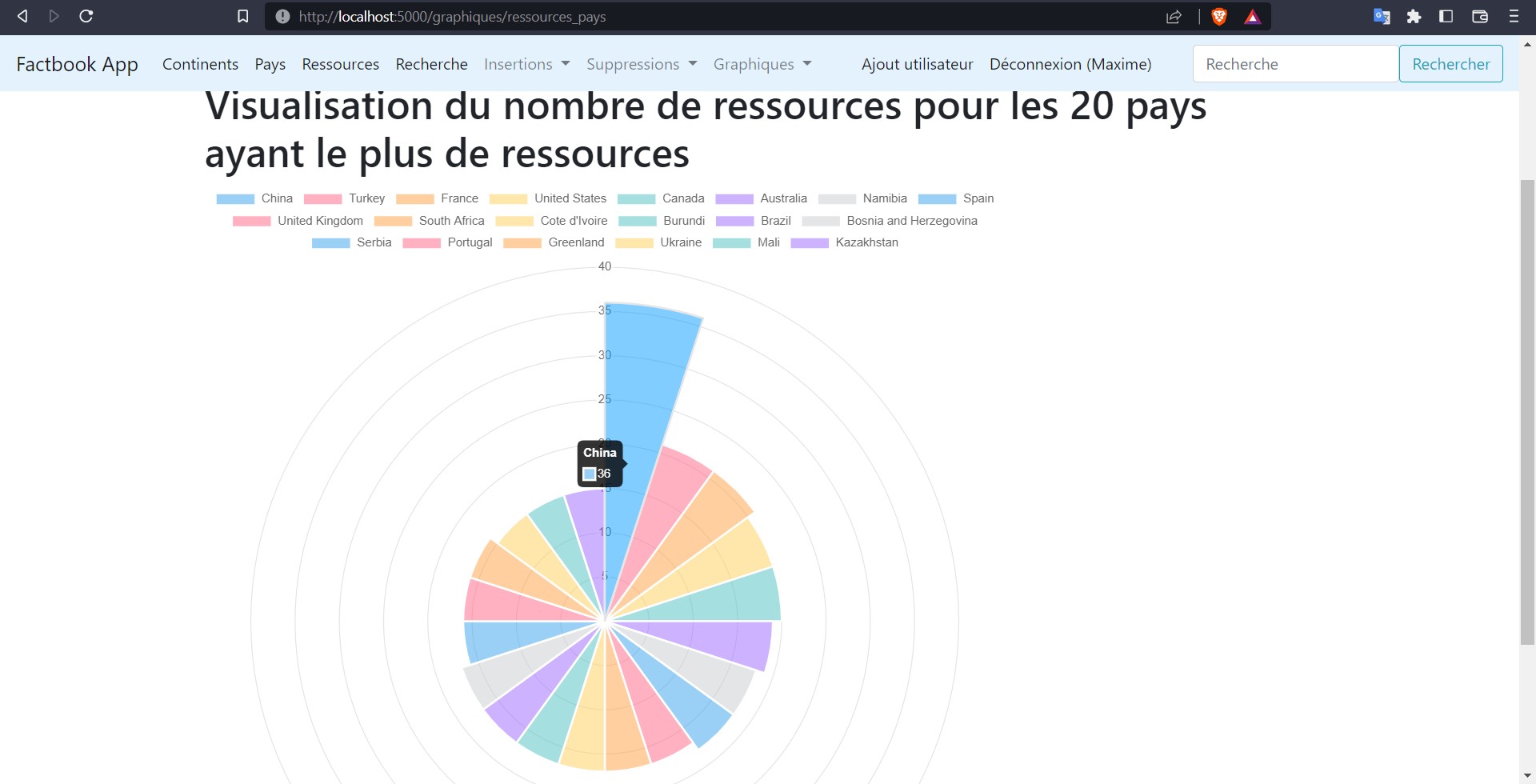
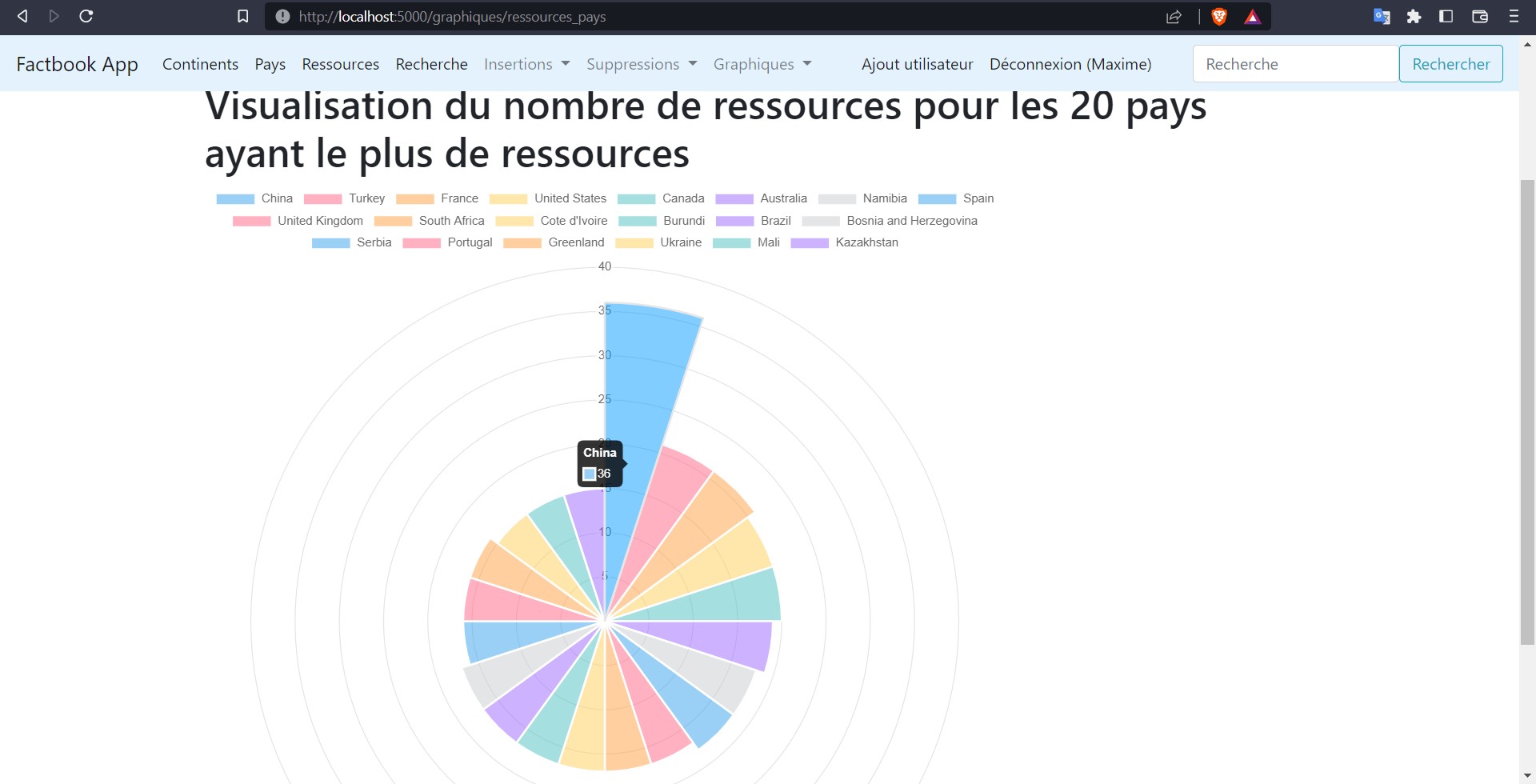
APP-2 : Une visualisation de données accessible par les seuls utilisateurs connectés
Créer une page qui affiche un graphique représentant le nombre de ressources par pays. Cette page devra être accessible uniquement aux utilisateurs connectés.
- Seuls les 20 pays avec le plus de ressources devront être affichés
- Le graphe sera un graphique Polar Area fait avec ChartJS https://www.chartjs.org/docs/latest/charts/polar.html: une bonne lecture de la doc permettra une résolution facile de l'exercice
- Le graphique sera accessible par la route
/graphiques/ressources_pays
Résultat attendu


Type de rendu possible:
- un .zip de l'application (sans le dossier d'environnement virtuel)
- un lien vers un dépôt Github